ตอนนี้เว็บ chuysan.com เปลี่ยนระบบข้างหลังจาก WordPress เป็น Jekyll เรียบร้อย จะขอแชร์ความเป็นมาและวิธีย้ายไว้ ณ บทความนี้ครับ
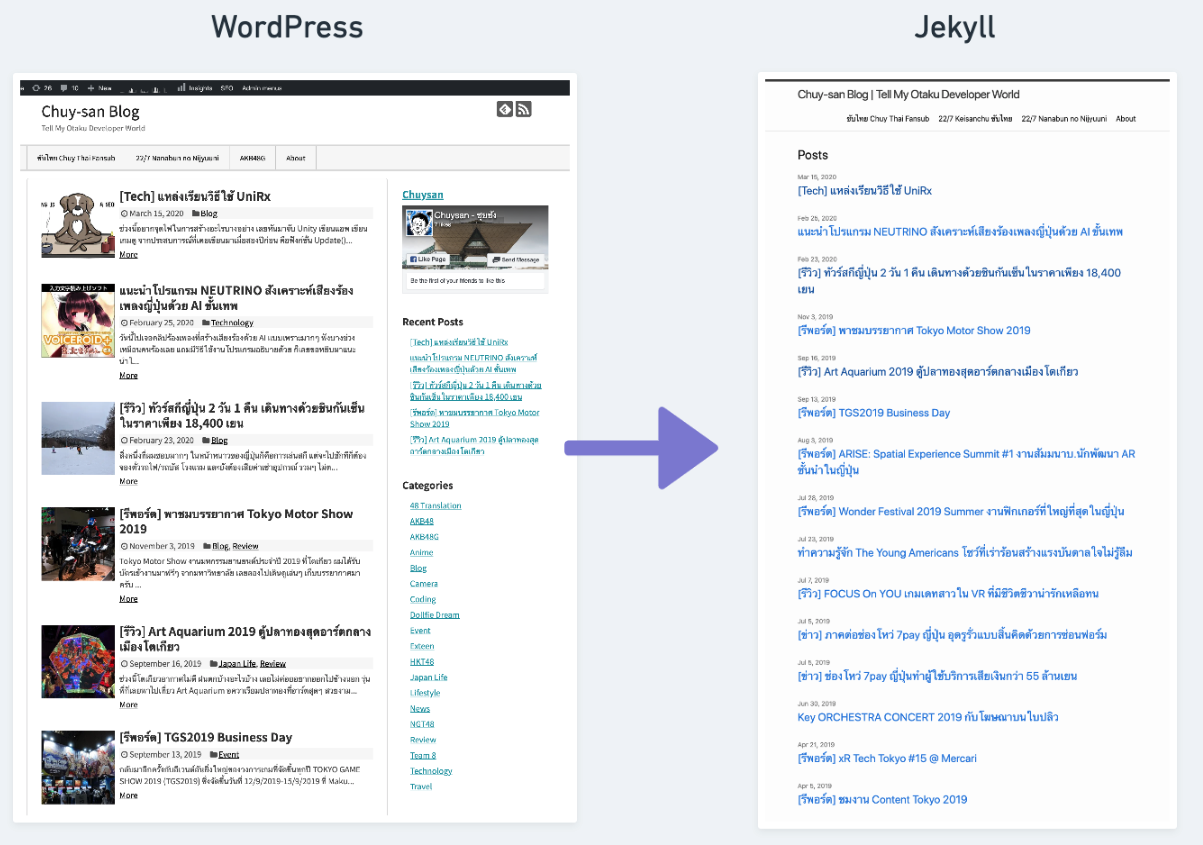
 หน้าเว็บไซต์ที่โล่งขึ้นทันตา
หน้าเว็บไซต์ที่โล่งขึ้นทันตา
Jekyll คืออะไร?
Jekyll • Simple, blog-aware, static sites
Jekyll เป็นเครื่องมือสร้างเว็บไซต์แบบ static ที่ตอบสนองความต้องการสร้างบล็อกแบบง่ายๆ ไม่ต้องมี database ให้วุ่นวาย และสามารถเขียนด้วยฟอร์แมต Markdown ได้ ด้วยเหตุผลนี้ เว็บที่สร้างด้วย Jekyll จึงสามารถนำไปโฮสต์บน GitHub Pages ได้ฟรีๆ ตัวบล็อกเขียนด้วย Markdown จึงสามารถ commit เข้า Git แล้วไล่ดูความเปลี่ยนแปลงได้ง่ายๆ
พูดง่ายๆ Jekyll เป็น tool สร้างบล็อกที่เหมาะกับ software engineer สุดๆ นั่นเอง
เหตุผลที่ย้าย
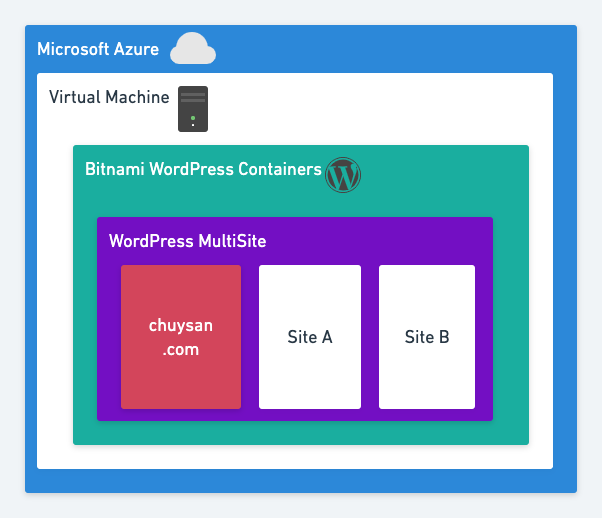
ระบบก่อนที่จะย้าย เว็บ chuysan.com รันอยู่บน Virtual Machine บน Microsoft Azure เหตุผลที่เลือกใช้ก็เพราะผมได้เครดิตฟรี 5,000 เยนต่อเดือน จึงทำให้สามารถสร้าง VM มารันเว็บได้ฟรีๆ

ผังระบบเว็บ chuysan.com ตอนใช้ WordPress
ผมใช้ Azure ตั้งแต่สมัยทำงานเป็น System Engineer เมื่อปี 2015 ระบบเป็นระบบปิด ต้องฝึกสร้าง VM คอนฟิกเบื้องหลังเองบ้าง จึงมองว่าโครงสร้างนี้ทำให้ตัวเองได้เรียนรู้อะไรใหม่ๆ เสียเวลาคอนฟิกหน่อยก็ไม่เป็นไร
แต่เพราะเป็น VM จึงต้องมีเรื่องให้จัดการเยอะ ที่ยากสุดคือการใช้ Let’s Encrypt ออก SSL Certificate นี่แหละ ผมเป็น iOS Engineer ไม่สันทัด shell command นัก จะแก้ทีก็งง กูเกิลหาตลอด จนเขียน shell เก็บไว้ รันทีเดียวได้ ในใจก็คิดว่าไม่อยากยุ่งกับมันอีกแล้ว รัน command ไม่ถูกทีเว็บมีอันล่มได้แบบนี้เนี่ย - -‘
จนวันหนึ่ง มีอีเมลแจ้งเตือนจาก Let’s Encrypt มาดังนี้
Hi,
According to our records, the software client you're using to get Let's
Encrypt TLS/SSL certificates issued or renewed at least one HTTPS certificate
in the past two weeks using the ACMEv1 protocol. Here are the details of one
recent ACMEv1 request from each of your account(s):
Client IP address: xx.xx.xx.xx
User agent: CertbotACMEClient/0.21.1 (certbot; Ubuntu 16.04.3 LTS) Authenticator/webroot Installer/None (renew; flags: n) Py/3.5.2
Hostname(s): xxx
Request time: 2020-04-30 00:28:05 UTC
Beginning June 1, 2020, we will stop allowing new domains to validate using
the ACMEv1 protocol. You should upgrade to an ACMEv2 compatible client before
then, or certificate issuance will fail. For most people, simply upgrading to
the latest version of your existing client will suffice. You can view the
client list at: https://letsencrypt.org/docs/client-options/
พูดง่ายๆ คือต้องอัพเดต client ที่ใช้ออกใบรับรอง โอ… นึกไม่ออกเลยว่าต้องทำยังไง ตอนนี้ใช้ client อะไร แล้วออกใบรับรองแล้วจะมีผลต่อ multisite ที่ทำไว้หมดมั้ย งง ต้องเสียเวลาทั้งวันมานั่งแก้อีกรึเปล่า ไม่รู้อะไรเลย
ถ้าต้องวุ่นวายขนาดนั้น ก็เปลี่ยนเว็บมันเลยดีกว่า! เราไม่เห็นจำเป็นต้องใช้ WordPress ซักหน่อย
เอาจริงผมไม่พอใจอะไรหลายๆ อย่างของ WordPress
- Gutenberg ใช้ยากบ้าบอมาก จะเปลี่ยน paragraph เป็น heading ก็ไม่มี shortcut
- CMS โหลดช้า ไม่ทันใจ UI ก็ไม่ได้ดีอะไร อยากใช้ Visual Studio Code ที่ใช้จนชินแล้วเขียนมากกว่า
- เวลาจะ paste ก็ต้องมาจัดฟอร์แมตใหม่ paste แบบ WYSIWYG ทำหายนะทุกที
- ต้องใช้เมาส์กดคลิกแก้ ไม่ถนัด
- Editor ปุ่มมากมาย โฟกัสกับการเขียนได้ยาก
ก็เลยมองหาทางเลือก จนมาเจอบล็อกนี้
Build A Blog With Jekyll And GitHub Pages — Smashing Magazine
อธิบายข้อดีของ Jekyll และ Static WebSite Generator ครบ นี่แหละใช่เลย
- Simplicity
- No database
- ยอดเยี่ยม ไม่อยากเข้าไปยุ่งกับ mysql/phpMyAdmin อีกแล้ว
- No CMS
- ดี ทุกอย่างเขียนด้วยโค้ด โฟกัสกับการเขียนได้มากขึ้นอีก ไม่ต้องจัด paragraph ลากๆ อีกต่อไป เขียนมันสดๆ นี่แหละ ใช้คนเดียวไม่จำเป็นต้องบริหารอะไร
- Fast
- โหลดเร็วกว่า พรีวิวก็เร็วกว่า
- Minimal
- สังเกตแล้วว่าปุ่มแชร์ไม่มีใครกด related content คนก็กดน้อย ขอแค่ SEO Optimization ได้ก็เกินพอ
- No database
- Design Control
- ไม่ต้อง custom template อีกต่อไปละ มั่นใจว่า niche topic อย่างเรา content สำคัญกว่า design
- Security
- ไม่ต้องกังวลเพราะโฮสต์เฉยๆ บน private git ไม่มีใครเปลี่ยนแปลงไฟล์เราได้ / SSL ก็ยกให้ platform จัดการได้อีก ไม่ต้องมากังวลกับการอัพเดต SSL certificate อีกต่อไป
- Convenient hosting
- ใช้ Netlify โฮสต์ เว็บแค่นี้ฟรี 100%
ด้วยข้อดีดังกล่าว ผมจึงตัดสินใจเปลี่ยนจาก WordPress เป็น Netlify ตอนเช้าวันนี้ แล้ว migrate เสร็จในเวลาประมาณ 6 ชั่วโมง
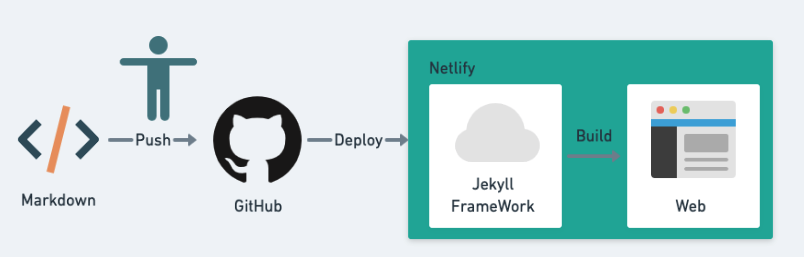
โครงสร้างระบบใหม่จึงเป็นดังนี้
 ผังระบบเว็บ chuysan.com หลังย้าย framework เป็น Jekyll
ผังระบบเว็บ chuysan.com หลังย้าย framework เป็น Jekyll
ตัวเว็บบริหารโดย Netlify service ทั้งหมด ลดความยุ่งยากในการบริหารระบบได้สุดๆ Workflow ก็เหมือนการเขียนโค้ดที่คุ้นเคย ใช้ git commit ชินมือ
ขั้นตอนการติดตั้ง Jekyll
ผมเลือกใช้ Netlify เพื่อโฮสต์เว็บ มีบทความสอนติดตั้ง Jekyll พร้อมแล้ว อ่านแล้วทำตามได้เลยครับ
A Step-by-Step Guide: How to Host Jekyll 4.0 on Netlify
พอ deploy เสร็จก็จะได้เว็บ url *.netlify.app มา ก็เข้าไปเซ็ตโดเมน ให้เชื่อมกับโดเมนของเรา มีไกด์ให้ทำตาม ง่ายมากๆ ผมเซ็ต 5 นาที ก็ย้ายโดเมนเสร็จเรียบร้อยแล้ว แถมเป็น HTTPS ให้อัตโนมัติด้วย กราบ…
อนึ่ง Jekyll สามารถโฮสต์บน GitHub Pages ได้เช่นกัน แต่มีข้อจำกัดเรื่องการใช้ plugin อยู่บ้าง ผมเลยเลือกใช้ Netlify ครับ
ขั้นตอนการย้ายข้อมูล
มาถึงวิธีย้ายข้อมูลจาก WordPress เป็นขั้นตอนที่สำคัญที่สุดเลยก็ว่าได้ แค่สร้างเว็บใหม่ใครๆ ก็ทำได้ แต่ให้ย้ายข้อมูลเก่ามานี่แหละยาก
ข้อมูลที่ผมต้องการย้ายมีแค่
- posts
- medias (เป็นรูปภาพ 99%)
- pages
Posts & Pages
ผมใช้ tools Exitwp ในการแปลงข้อมูลครับ Export xml จาก WordPress แล้วทำตามขั้นตอนที่บอกได้เลย ผมเลือกใช้ Vagrant เพราะลงไว้อยู่แล้ว (ใช้ทำงานหลัก)
thomasf/exitwp
ได้ไฟล์มาก็โยนเข้าไปที่ root ของ Jekyll project แล้วรัน jekyll serve ก็จะได้บล็อกของเรากลับมา แต่แน่นอนว่ายังต้องแก้อะไรอีกเยอะ
Medias
ไฟล์ต่างๆ ที่อัพขึ้น WordPress จะอยู่ในโฟลเดอร์ wp-content ผมใช้ FTP เข้าไปโหลดไฟล์มาจากโฮสต์เดิม แล้วรีเนมมาเก็บไว้ที่ /images จากนั้นก็ใช้ VS Code replace absolute url https://chuysan.com/wp-content/xx ให้กลายเป็น relative url /images/xx เท่านี้บล็อกเราก็จะใช้รูปจาก local ได้
Permalink
ฟอร์แมต url ของ Jekyll มาตรฐานคือ
permalink: /:categories/:year/:month/:day/:title:output_ext
ซึ่งไม่ตรงกับ WordPress ของผมที่ตั้งเป็น year/month/title จึงต้องไปเพิ่มฟอร์แมตใน _config.yml ดังนี้
permalink: /:year/:month/:title
title จะแทนที่ด้วยแท็ก slug ใน markdown ของเรา ซึ่ง slug นี้ตัว Exitwp ได้แปลงมาให้เราเรียบร้อยแล้ว ไม่ต้องไปเซ็ตอะไรเพิ่มเติม เท่านี้ก็ได้ url แบบเดียวกับ WordPress ที่ผมใช้ (ตัวอย่าง: https://chuysan.com/2020/03/unirx-study-source)
ข้อมูลเพิ่มเติมเกี่ยวกับ Permalink: https://jekyllrb.com/docs/permalinks/
Customize เพิ่มฟังก์ชั่นให้กับเว็บ
อธิบายโดยใช้ธีมมาตรฐาน minima
jekyll/minima
Google Analytics
minima รองรับ Google Analytics เรียบร้อยแล้ว แค่เติม google_analytics: UA-XXXXXXXX-X เข้าไปใน _config.yml
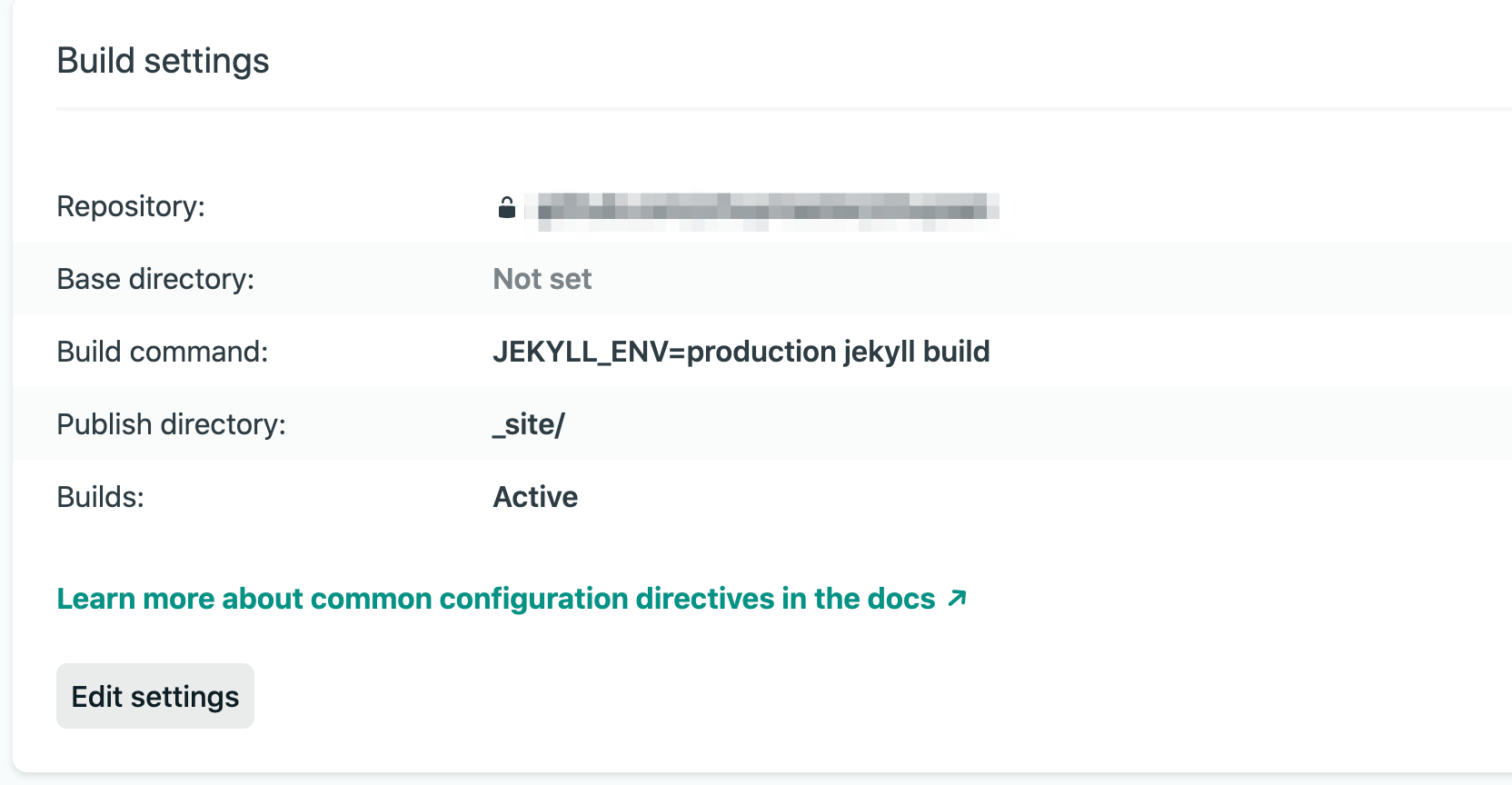
จากนั้นไปที่หน้า Settings ของ Netlify > Build & Deploy > Continuous Deployment > Build settings > Build command แก้เป็น JEKYLL_ENV=production jekyll build เพื่อให้โหลด GA เข้ามาทุกเพจ
 ตัวอย่าง
ตัวอย่าง
Favicon
![]()
ไอคอนเว็บ อ่านวิธีเซ็ตได้ที่
How to add a favicon to your jekyll site
SEO Tag
SEO plugin มีมาให้เรียบร้อย เหลือแค่เราต้องเซ็ตแท็กเองใน header ของแต่ละโพสต์ ตัวอย่าง
---
date: 2020-03-15 08:27:57+00:00
link: https://chuysan.com/2020/03/unirx-study-source/
slug: unirx-study-source
title: '[Tech] แหล่งเรียนวิธีใช้ UniRx'
wordpress_id: 7864
categories:
- Blog
tags:
- observable
- reactive programming
- rx
- unirx
- unity
image:
path: /images/2020/03/image.png
---
แท็กที่ผมคิดว่าสำคัญมากและ Exitwp ไม่เซ็ตมาให้คือ image เพราะทำให้ลิงค์เราขึ้นรูปเวลาแชร์ เซ็ตได้ตามนี้
Advanced usage
ดูว่ารูปเราขึ้นตอนแชร์จริงมั้ยเวลาเทสต์ใน localhost ใช้ Chrome Extension Localhost Open Graph Checker
Linkpreview Plugin
เดี๋ยวนี้เวลาเขียนบทความต้องอ้างอิงเว็บอื่นเยอะ plugin เพื่อพรีวิวคอนเทนต์เว็บอื่นแบบ inline ในบทความจึงจำเป็นมาก ผมเลือกใช้ Linkpreview เพราะโชว์ข้อมูลและรูปที่เซ็ตด้วย Open Graph Protocol ได้ค่อนข้างถูกต้อง และทำ css มาให้ดูง่ายด้วย
ysk24ok/jekyll-linkpreview
วิธีใช้
{% linkpreview "https://github.com/ysk24ok/jekyll-linkpreview" %}
YouTube Plugin
ฝังยูทูปให้เล่นคลิปในหน้าโพสต์ได้ ตัวอย่าง
dommmel/jekyll-youtube
วิธีใช้
{% youtube "https://www.youtube.com/watch?v=1STcr1gTbDU" %}
สรุป
สำหรับคนที่เขียนโค้ดเป็นประจำ ใช้ Jekyll + Netlify สร้างเว็บ ฟรี ปลดปล่อยเราจากการดูแล infrastructure ของเว็บ และทำให้เขียนบล็อกด้วย markdown ที่ถนัดได้ เวิร์กมาก แต่สำหรับคนที่อยากดีไซน์เว็บให้สวยงาม เขียนบทความผ่านเบราเซอร์ ติดโฆษณา หรือเขียนบทความหลายๆ คน Jekyll ก็อาจจะไม่ตอบโจทย์ ขอให้พิจารณาให้ดีก่อนเลือกใช้ครับ
 PageSpeed คะแนนเต็มร้อย เสียดายไม่ได้ทำเปรียบเทียบไว้
PageSpeed คะแนนเต็มร้อย เสียดายไม่ได้ทำเปรียบเทียบไว้